GitHub Pages로 웹사이트 무료 호스팅하기
GitHub Pages는 깃허브에서 코드 저장소에 딸려오는 무료 호스팅 서비스입니다. GitHub Pages를 사용하면 정적 웹사이트, 블로그, 포트폴리오, 프로젝트 문서 등을 아주 손쉽게 웹에 배포할 수 있죠.
이번 포스팅에서는 간단한 실습을 통해서 GitHub Pages에 웹사이트를 배포하는 가장 기초적인 방법을 알려드리겠습니다.
GitHub Pages란?
GitHub Pages는 깃허브 저장소에 올려놓은 프로젝트를 최소한의 노력으로 웹에 호스팅해주는 서비스입니다. 깃허브에서 거의 초창기부터 무료로 제공하고 있는데 은근히 모르시는 분들이 많은 것 같더라고요. 백엔드 서버나 데이터베이스를 필요로 하지 않는 단순한 웹사이트나 웹 애플리케이션을 호스팅하는데 아주 적합합니다.
사실 요즘 Netlify나 Vercel과 같은 훌륭한 호스팅 플랫폼이 워낙 많지만 제대로 활용하려면 해당 플랫폼을 시간 내서 따로 공부를 해야 한다는 부담이 있죠. 하지만 GitHub Pages를 활용하면 이러한 학습 곡선을 최소화하면서 아주 쉽고 편하게 웹사이트를 배포할 수 있습니다.
GitHub Pages는 깃허브 계정이 있는 누구나 사용할 수 있으며, 기본적으로 github.io 서브 도메인을 제공해주며 별도로 구매한 커스텀 도메인도 연결할 수 있습니다.
GitHub Pages를 통해 배포된 웹사이트는 깃허브의 빠르고 안정적인 글로벌 CDN의 혜택을 누릴 수 있다는 것도 큰 매력입니다.
게다가 깃허브에서 제공하는 CI 서비스인 GitHub Actions까지 접목하면 프로젝트를 원하는 방식으로 빌드 후에 배포되도록 할 수도 있습니다.
사실 월간 방문자가 10만 명이 넘는 제 블로그도 수년째 GitHub Pages로 호스팅하고 있는데 아주 만족하며 쓰고 있어요! 🙊😉
GitHub Pages 배포 방법
GitHub Pages를 통해서 우리는 크게 2가지 방법으로 웹사이트를 배포할 수 있습니다.
첫 번째 방법은 저장소의 특정 브랜치의 특정 디렉토리를 배포 소스(source)로 설정하는 것입니다. 그러면 설정한 폴더에 새로운 웹사이트의 코드가 들어올(push) 때 마다 자동으로 재배포가 일어납니다.
두 번째 방법은 사용하여 웹사이트의 빌드와 배포를 위한 GitHub Actions 워크플로우를 직접 구성하는 것입니다.
본 포스팅에서는 GitHub Pages를 처음 사용하는 분들을 위해서 아주 쉬운 첫 번째 방법만 다루겠습니다. 두 번째 방법은 추후 기회가 되면 후속 포스팅에서 다루도록 하겠습니다.
코드 저장소 생성
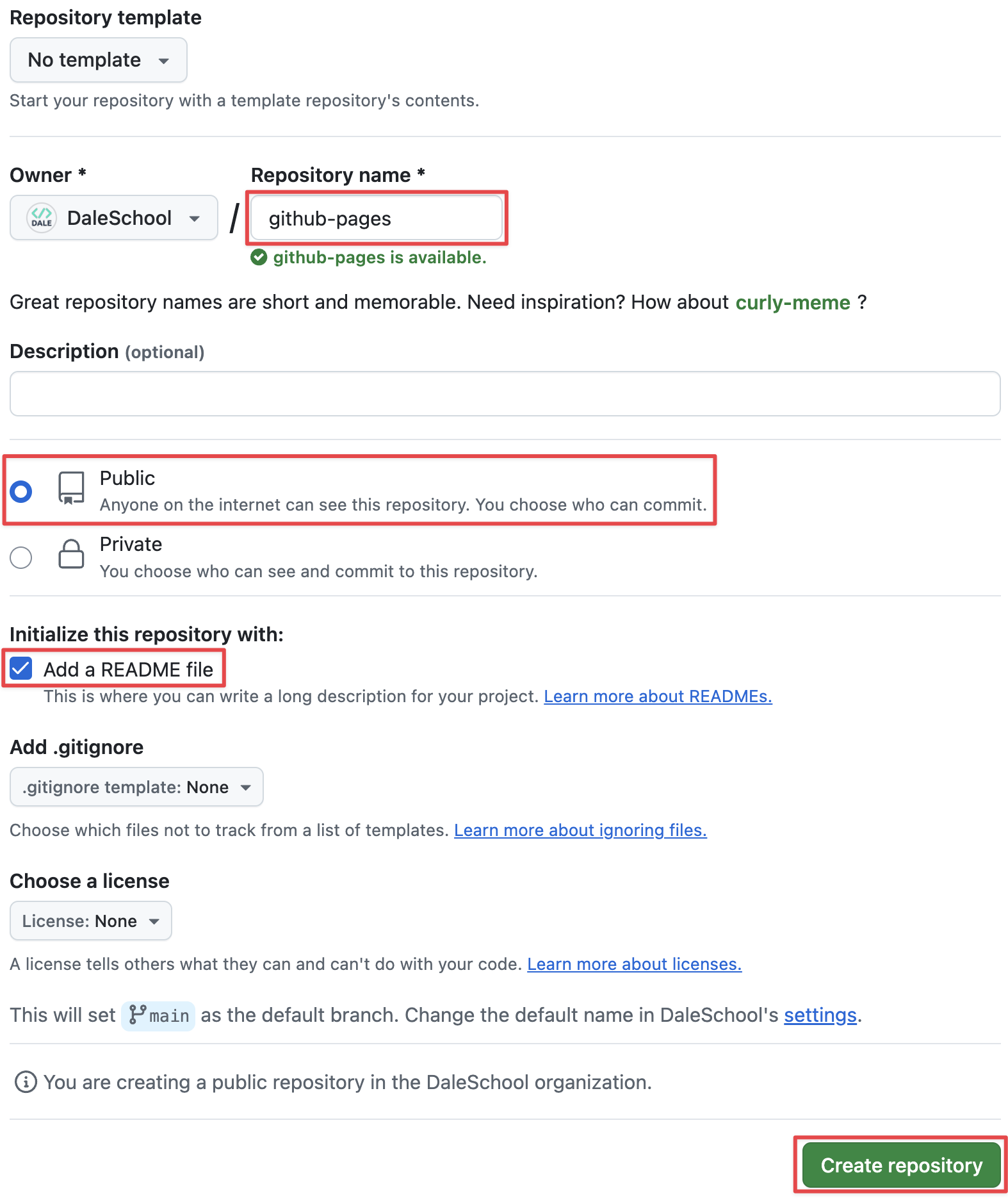
간단한 실습을 위해서 본인 깃허브 계정에 새로운 코드 저장소(repository)를 하나를 만들겠습니다.
- 저장소 이름은 원하는 거 아무거나로 하시면 됩니다.
- GitHub Pages를 공짜로 쓰시려면 반드시 공개(Public) 저장소로 만드셔야 합니다.
- 실습의 편의를 위해서
README.md파일도 같이 생성해주세요.

GitHub Pages 활성화
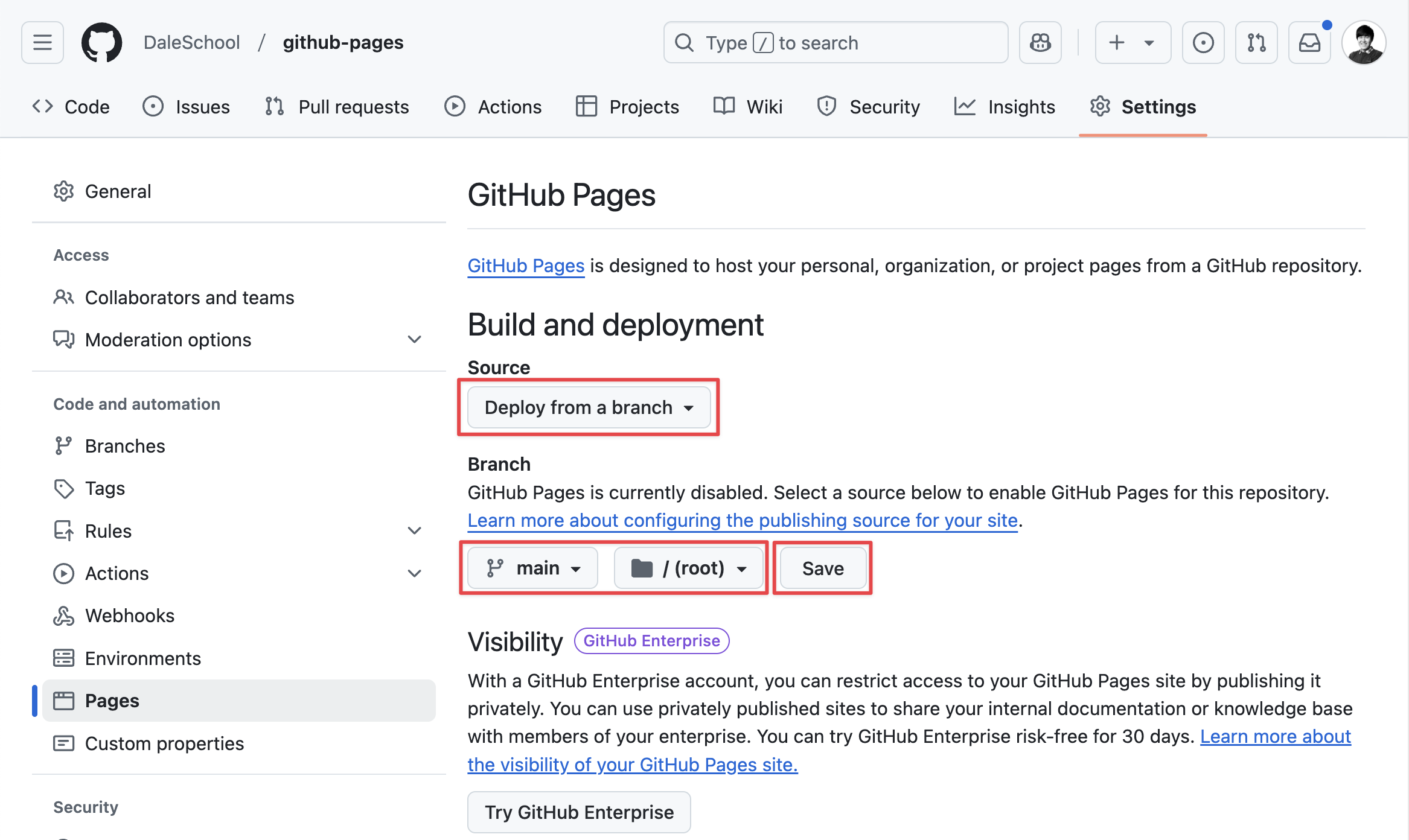
저장소만 생성하면 그 즉시 GitHub Pages 기능을 활성화시킬 수 있습니다.
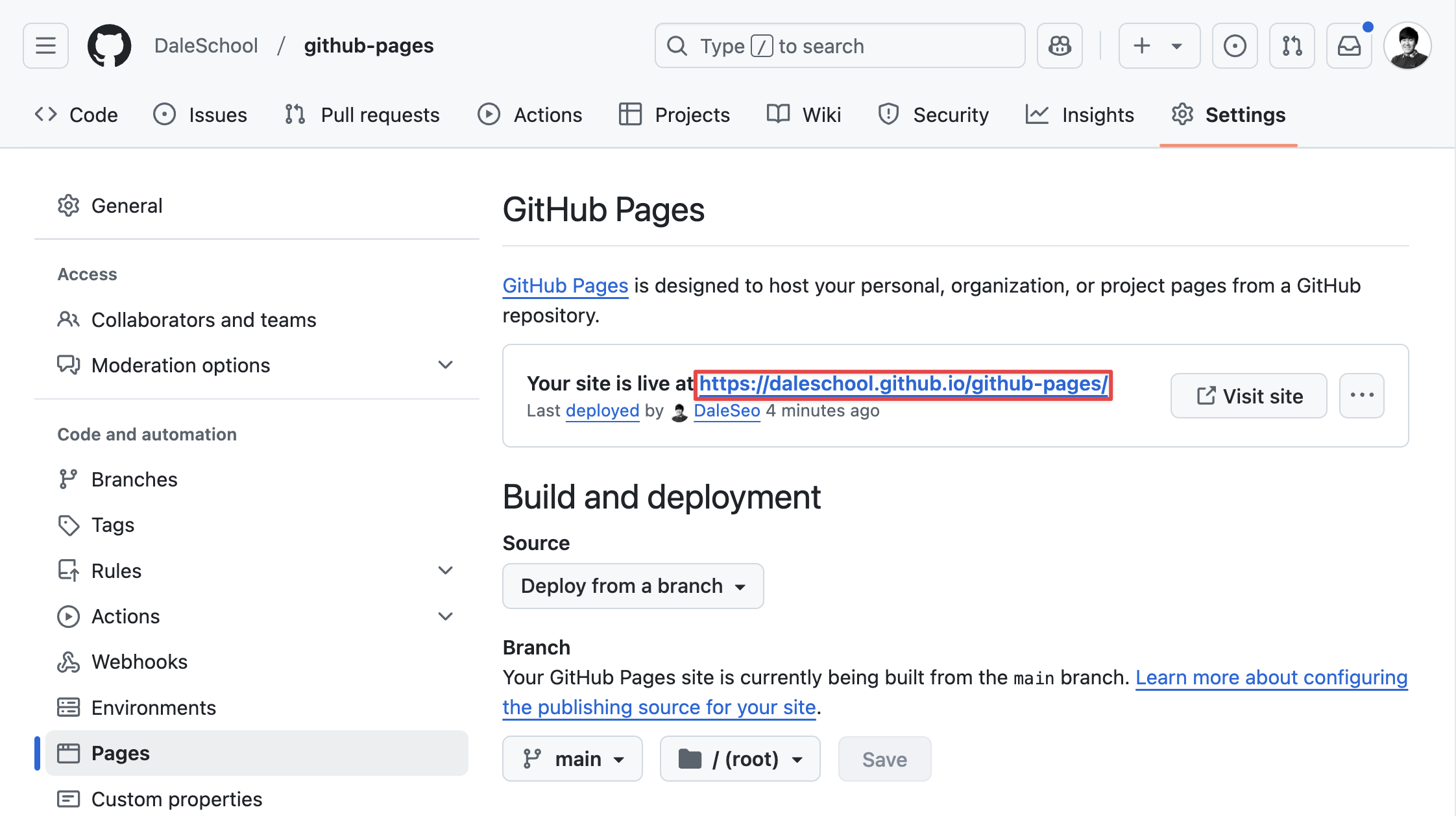
Settings 탭에 들어가서 좌측 사이드 메뉴에서 Pages를 클릭합니다.
Deploy from a branch를 선택합니다. (기존에 건드신 적이 없다면 이미 선택되어 있을 것입니다.)main브랜치의 루트(/) 디렉토리를 선택합니다.Save버튼을 눌러서 설정 사항을 반영합니다.

GitHub Actions 대기
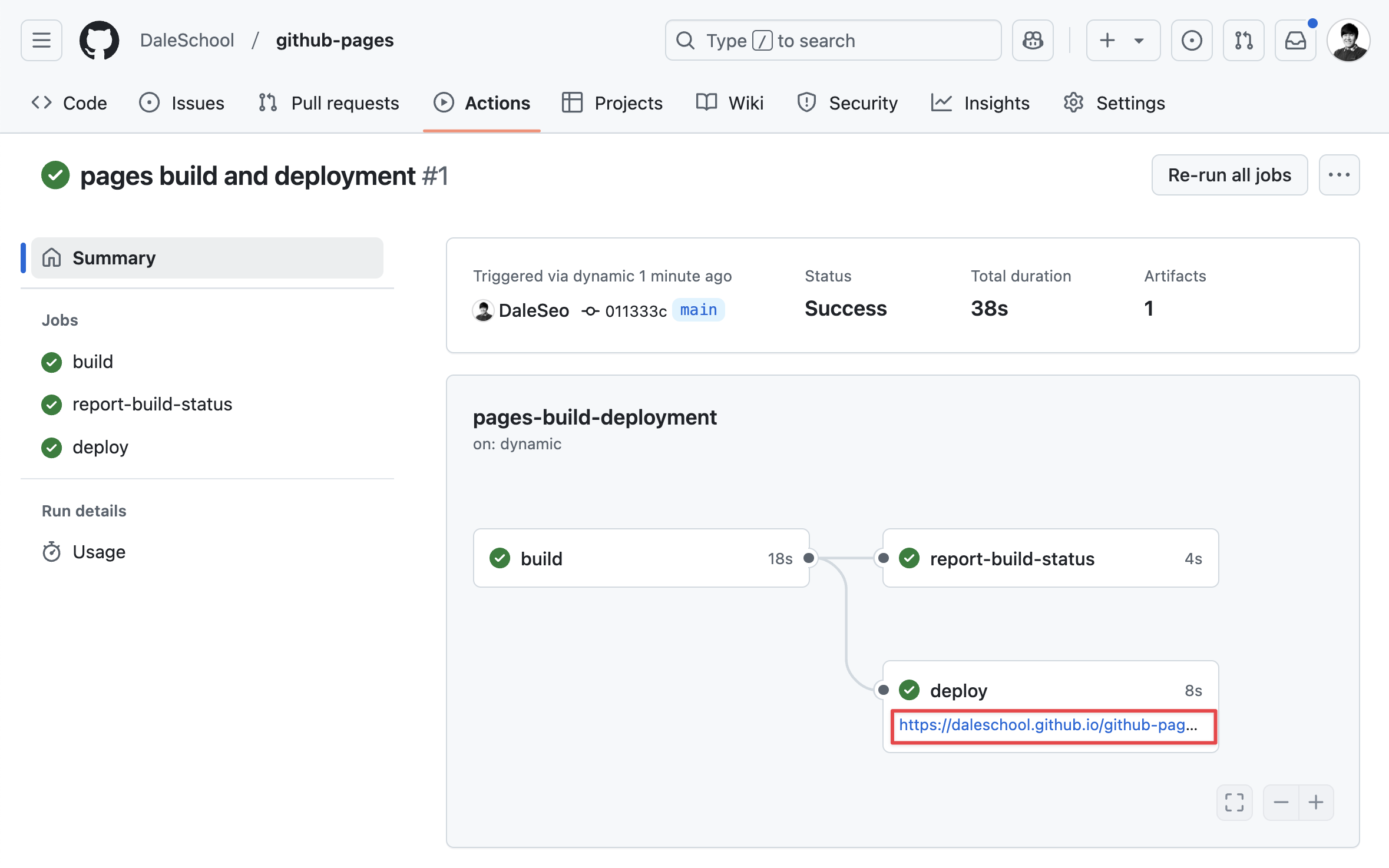
설정 사항을 저장한 후 Actions 탭에 들어가면 pages-build-deployment라는 워크플로우가 실행되고 있을텐데요.
한 30초 정도 기다리면 웹사이트 배포가 완료되어 접속할 수 있는 URL을 얻으실 수 있으실 것입니다.

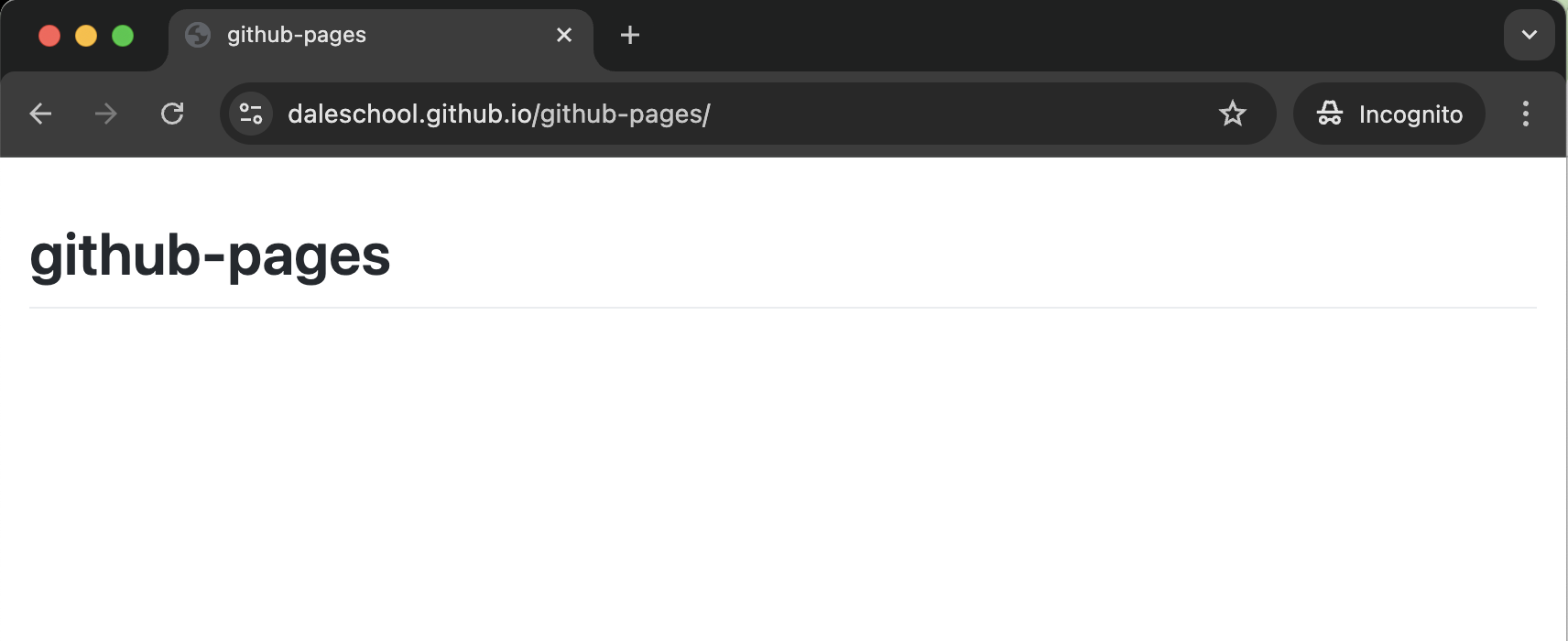
브라우저에서 해당 URL을 열어보면 README.md 파일의 내용이 HTML로 변환되어 뜰 것입니다.

어떤가요? 정말 너무 쉽지 않나요? 축하합니다! 🎉 여러분은 방금 GitHub Pages에 첫 번째 웹사이트를 성공적으로 배포하셨습니다! 🥳
README.md 파일 변경
저장소의 루트 디렉토리에 새로운 웹사이트의 코드가 들어올 때 마다 자동으로 재배포가 일어나야 합니다.
이를 테스트하기 위해서 README.md 파일에 안녕하세요?를 추가해보겠습니다.
파일 변경 작업은 웹에서 바로 하셔도 되고 로컬하신 변경하신 후 git push를 하셔도 됩니다.
# github-pages
안녕하세요?README.md 파일을 변경 후 Actions 탭에 들어가보면 다시 pages-build-deployment 워크플로우가 실행되고 있을 것입니다.
워크플로우가 끝난 후 기존 URL을 브라우저에서 새로고침을 해보시면 변경된 컨텐츠가 웹사이트에 반영이 될 것입니다.

index.html 파일 생성
GitHub Pages는 README.md 뿐만 아니라 index.md와 index.html도 웹사이트의 진입 파일(entry file)로 인식합니다.
실제 웹 프로젝트에서는 index.html을 진입 파일로 사용하는 경우가 압도적으로 많은 것이므로, 저장소에 아래과 같은 간단한 index.html 파일을 작성한 후 코드 저장소로 올려보겠습니다.
<h1>Our Website</h1>
<p style="color: blue;">반갑습니다!</p>마찬가지로 웹사이트 배포가 끝난 후 URL을 브라우저에서 새로고침을 해보시면 우리가 작성한 index.html 파일의 컨텐츠가 나타날 것입니다.

GitHub Pages URL
GitHub Pages를 통해서 배포된 웹사이트 URL은 다음과 같은 형태로 결정됩니다.
https://<조직이나 사용자 이름>.github.io/<저장소 이름>/예를 들어, 저는 daleschool라는 조직에 github-pages라는 저장소에서 GitHub Pages를 사용했으므로 URL이 다음과 같습니다.
https://daleschool.github.io/github-pages/예외로 저장소 이름을 <조직이나 사용자 이름>.github.io로 지으면 https://<조직이나 사용자 이름>.github.io/로 URL이 결정되는데요.
즉, URL 맨 뒤에 있는 저장소 이름이 사라져서 URL이 간소화되는 장점이 있습니다.
참고로 GitHub Pages URL은 Settings 탭에 들어가시면 언제나 확인해보실 수 있습니다.

GitHub Pages에서 제공해주는 기본 도메인을 사용하지 않고 별도로 구매한 커스텀 도메인을 사용할 수도 있는데요. 이 부분에 대해서는 후속 포스팅에서 다루도록 하겠습니다.
마치면서
지금까지 깃허브에서 제공하는 웹사이트 호스팅 서비스인 GitHub Pages에 대해서 살펴보았습니다. 깃허브에 이미 코드 저장소를 가지고 계시다면 쓰지 않으실 이유가 없는 혜자 기능이라서 꼭 한번 써보시라고 강력 추천드리고 싶습니다. GitHub Pages를 잘 활용하셔서 여러분의 웹 프로젝트를 쉽고 빠르게 배포하실 수 있으셨으면 좋겠습니다.
GitHub Pages 관련 포스팅은 GitHub Pages 태그를 통해서 쉽게 만나보세요!