GitHub Pages에 커스텀 도메인 연결하기
GitHub Pages에 웹사이트를 배포하면 기본적으로 github.io 서브 도메인을 무료로 제공해주는데요.
대부분의 개인 프로젝트에서는 GitHub Pages의 기본 도메인을 사용해도 큰 지장이 없을 것입니다.
하지만 비즈니스를 위한 웹사이트를 호스팅할 때는 브랜딩이나 SEO(검색 엔진 최적화) 차원에서 커스텀 도메인을 원하게 되죠.
이번 포스팅에서는 간단한 실습을 통해서 GitHub Pages에 배포한 웹사이트에 커스텀 도메인을 연결하는 방법을 알려드리겠습니다.
커스텀 도메인 구매
GitHub Pages에 커스텀 도메인을 연결하려면 우선 도메인 네임 등록 업체(domain registrar)로 부터 커스텀 도메인 네임을 구매하셔야 하는데요. 국내 업체 중에서는 카페24나 호스팅케이알에서 많이 구매하시는 것 같고, 해외에는 CloudFlare, GoDaddy, Namecheap, Porkbun, Hover, Squarespace(구 Google Domains) 등 아주 다양한 업체가 있습니다.
어느 업체에서 구매하시든 과정은 비슷한데요. 우선 원하는 도메인 네임이 이미 사용하고 있지 않은지 검색을 하고, 만약에 구매가 가능한 상태라면 소유자 정보를 입력한 후 결제를 하게 됩니다.
동일한 도메인 네임이라도 업체마다 가격은 악간씩 다를 수 있는데요.
예전부터 많이 사용되어 널리 알려져 있는 .com 도메인 경우 10불 내외이고,
.io과 같이 최근 핫한 도메인의 경우 50불 가까이도 합니다.
이미 등록되어 있는 도메인의 경우 이전 소유자로부터 양도를 받아야하기 때문에 가격은 훨씬 더 비싸고, 이전 소유자가 판매를 원하지 않으면 구매가 불가능합니다.
루트 도메인 vs. 서브 도메인
GitHub Pages에 커스텀 도메인을 연결하려면 루트 도메인을 사용할지, 서브 도메인을 사용할지를 결정해야합니다. 왜냐하면 DNS 설정을 할 때 이것이 어떤 레코드 유형을 사용할 지에 큰 영향을 주기 때문입니다.
루트 도메인과 서브 도메인의 차이에 대해서 간단히 설명을 드리면, 루트 도메인은 google.com, daum.net과 같은 형태를 띠는데요.
우리가 도메인 등록 업체로 부터 도메인 네임을 구매할 때 이 단위로 구매를 하게 되죠.
루트 도메인은 Apex Domain, Base Domain, Bare Domain, Naked Domain 등으로 다양하게 불립니다.
반면에 서브 도메인은 루트 도메인 앞에 추가로 글자가 더 붙여서 해당 도메인의 일부분을 나타나게 되는데요.
예를 들어, 국내 포털 사이트인 네이버는 news.naver.com 서브 도메인을 통해 뉴스 서비스를 제공하고, dict.naver.com 서브 도메인을 통해 사전 서비스를 제공하고 있죠.
또 다른 예로 온라인 백과사전 사이트인 위키피디아의 영문 사이트의 서브 도메인은 en.wikipedia.org이고 한글 사이트의 서브 도메인은 en.wikipedia.org입니다.
GitHub Pages 서브 도메인 연결
GitHub Pages에 배포된 웹사이트를 서브 도메인과 연결하려면 우선 GitHub Pages에서 해당 커스텀 도메인을 설정해줘야 합니다.
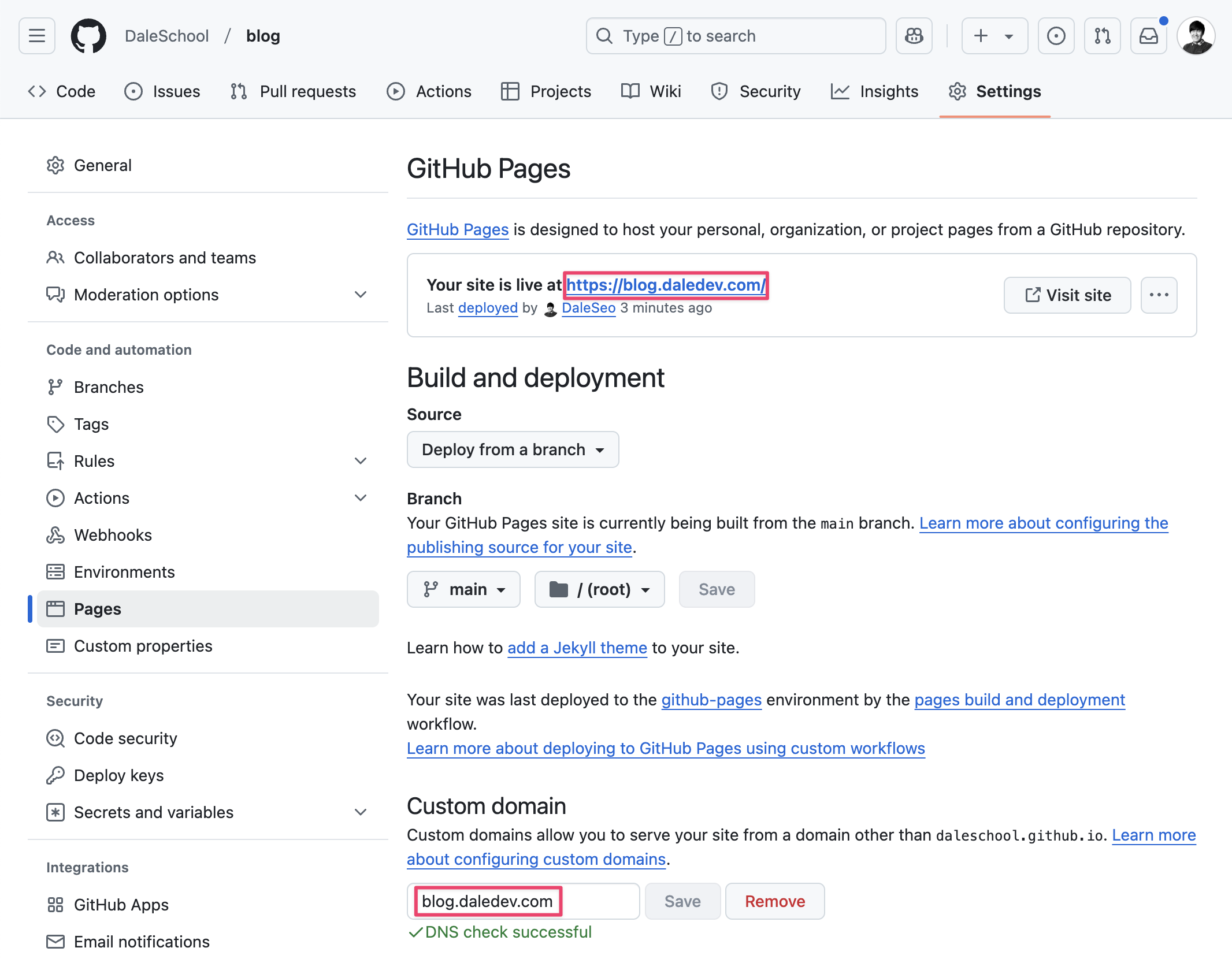
Settings 탭에 들어가서 좌측 사이드 메뉴에서 Pages를 클릭합니다.
그 다음 Custom domain 부분에 구매하신 커스텀 도메인을 입력하고 Save 버튼을 누르시면 됩니다.

그러면 입력란 아래에 DNS check unsuccessful이라는 메세지가 뜰 것입니다.
이제 도메인 등록 업체의 웹사이트에가서 DNS 레코드 설정해줘야 합니다.
서브 도메인 DNS 설정
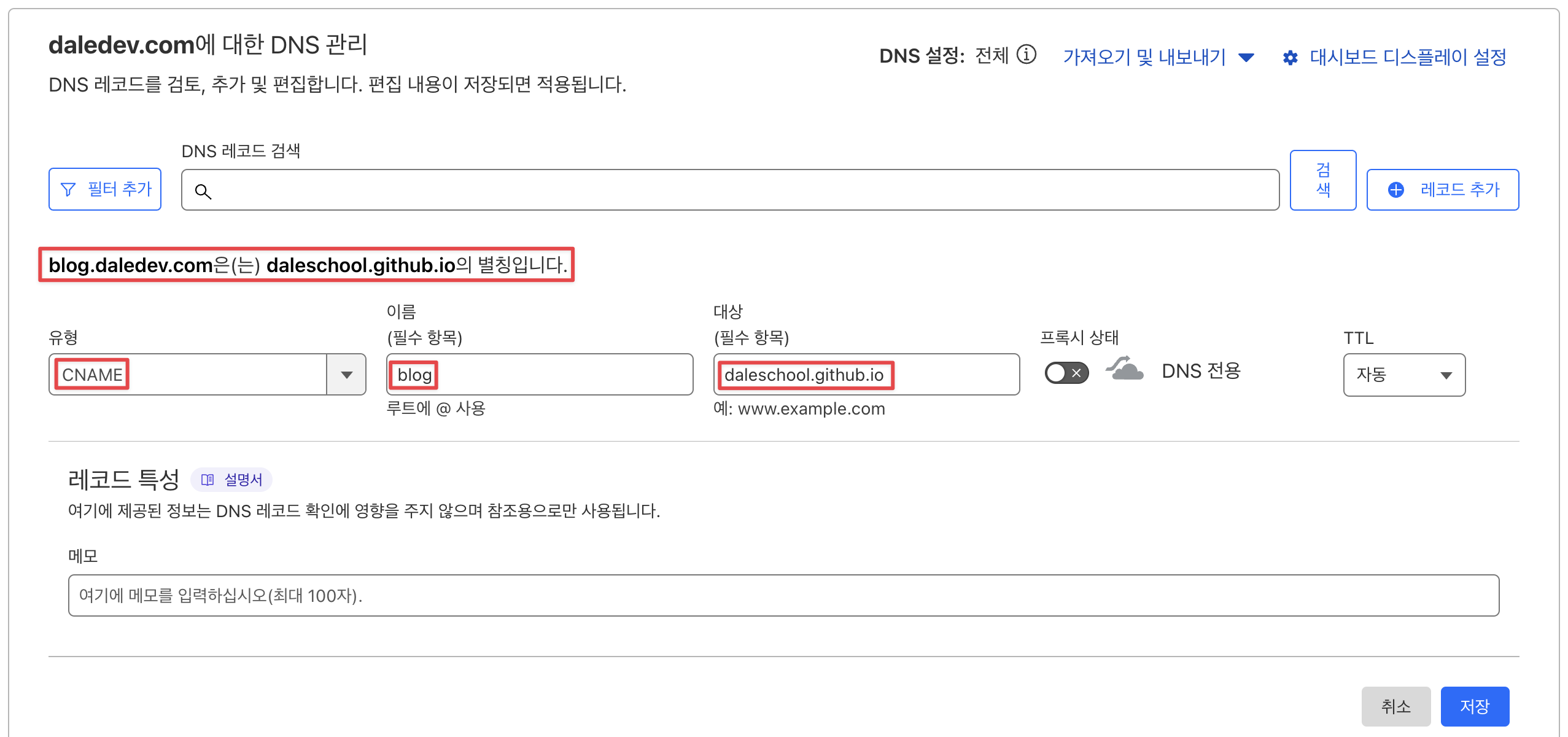
도메인을 구매하신 업체를 통해서 해당 도메인에 접속했을 때 GitHub Pages로 연결되도록 DNS 레코드를 설정을 해줘야 하는데요. 대부분의 도메인 네임 등록 업체는 웹에서 직접 DNS 레코드 설정하실 수 있도록 대시보드 UI를 제공합니다.
우선 서브 도메인을 연결하는 경우에는 CNAME 유형 DNS 레코드를 사용하여 <계정/조직 이름>.github.io을 가리키게 설정해야합니다.
예를 들어, 깃허브 유저 네임이 john이고, blog.ourdomain.com이라는 서브 도메인을 연결하고 싶다면, blog.ourdomain.com이 john.github.io를 가리키게 해야합니다.
blog.ourdomain.com ---> john.github.io
DNS 설정이 잘 되었는지는 터미널에서 dig 명령어를 통해서 쉽게 확인 가능합니다.
$ dig blog.daledev.com +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> blog.daledev.com +nostats +nocomments +nocmd
;; global options: +cmd
;blog.daledev.com. IN A
blog.daledev.com. 70 IN CNAME daleschool.github.io.
daleschool.github.io. 3370 IN A 185.199.108.153
daleschool.github.io. 3370 IN A 185.199.111.153
daleschool.github.io. 3370 IN A 185.199.110.153
daleschool.github.io. 3370 IN A 185.199.109.153GitHub Pages 루트 도메인 연결
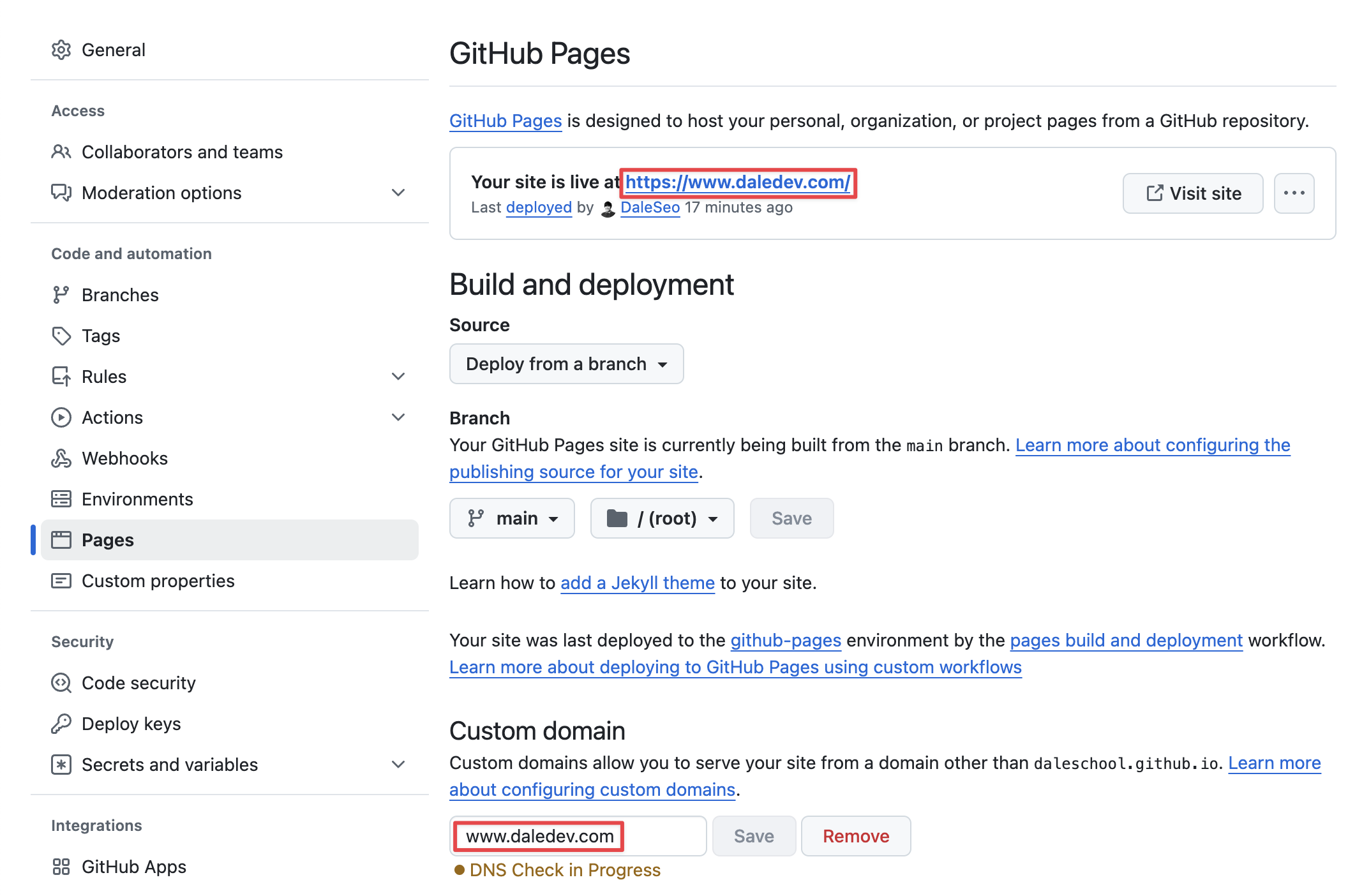
GitHub Pages에 배포된 웹사이트를 루트 도메인과 연결하는 방법은 서브 도메인을 연결하는 방법과 대동소이합니다.
그런데 보통 루트 도메인을 연결해줄 때는 추가로 www 서브 도메인도 함께 연결해주는 것이 권장됩니다.
왜냐하면 주소창에 www를 입력하지 않고 접속하는 사용자들이 많기 때문입니다.
루트 도메인과 www 서브 도메인을 함께 설정해주면 GitHub Pages에서 알아서 동일하게 www 서브 도메인으로 리다이렉트(redirect) 해줍니다.

루트 도메인을 연결했을 때 또 한가지 차이점은 배포하도록 지정한 브랜치의 디렉토리에 CNAME 파일이 생성되고 바로 GitHub Actions에 의해서 웹사이트 재배포가 일어난다는 것입니다.
예를 들어, www.ourdomain.com이라는 도메인을 연결해주면 생성된 CNAME 파일의 내용이 다음과 같을 것입니다.
www.ourdomain.com루트 도메인 DNS 설정
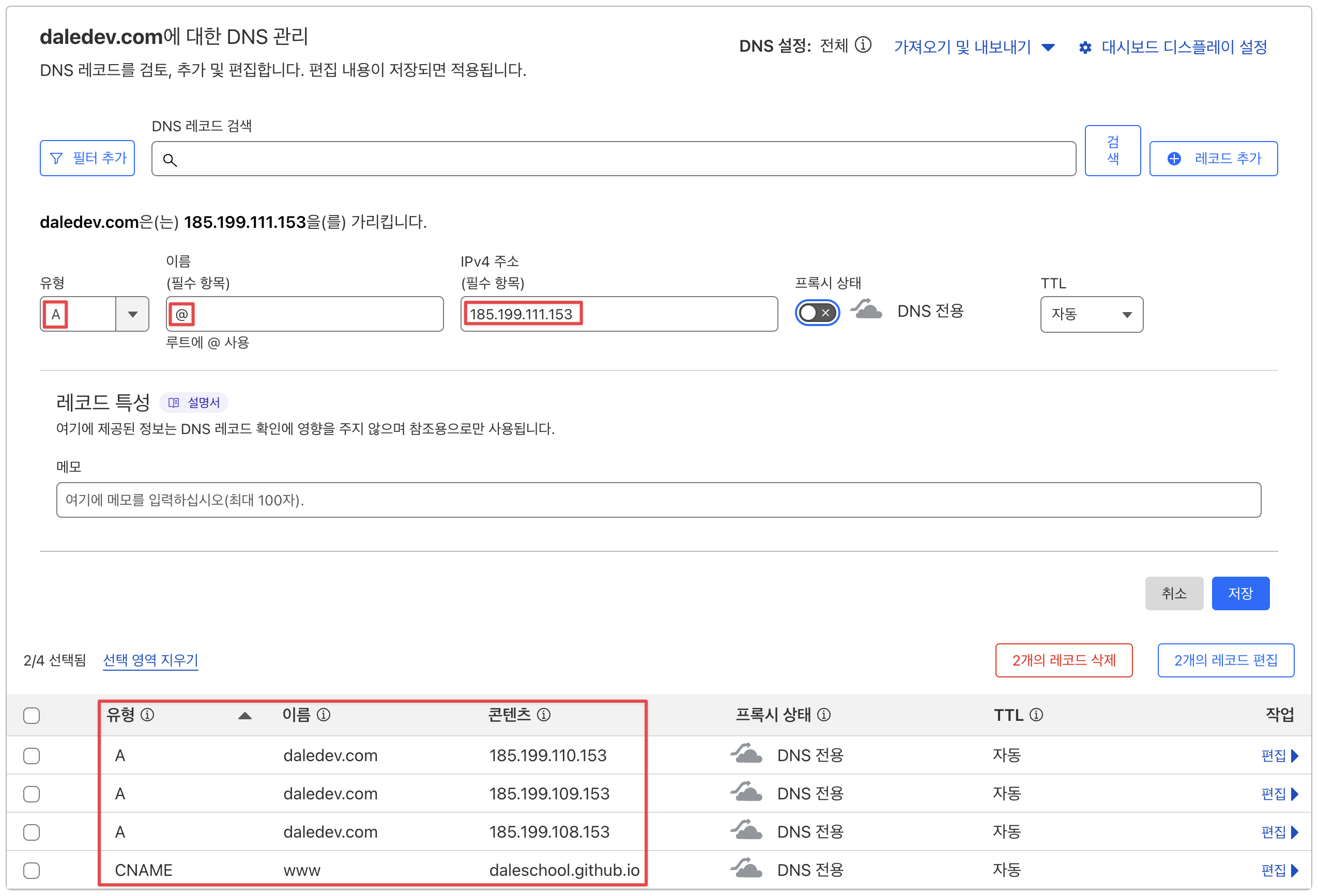
GitHub Pages에 루트 도메인을 연결해줄 때는 A, AAAA, ALIAS/ANAME 등 다양한 DNS 레코드 유형을 사용할 수 있어서 좀 더 어렵게 느껴질 수 있는데요. ALIAS/ANAME 유형은 지원하지 않는 도메인 등록 업체도 있고, AAAA 유형으로 설정하는 IPv6는 아직 널리 사용되지 않고 있습니다.
따라서 DNS에 대한 사전 지식이 없으시다면 복잡하게 생각하지 마시고 A 유형 DNS 레코드만 추가해주시면 됩니다.
예를 들어, ourdomain.com이라는 루트 도메인을 연결하고 싶다면 ourdomain.com이 GitHub Pages의 IP 주소 4개를 가리키도록 설정합니다.
ourdomain.com ---> 185.199.108.153
ourdomain.com ---> 185.199.109.153
ourdomain.com ---> 185.199.110.153
ourdomain.com ---> 185.199.111.153그리고 위에서 설명드린 것처럼 추가로 www 서브 도메인에 대한 CNAME 유형 DNS 레코드 하나를 추가해줍니다.
www.ourdomain.com ---> john.github.io
루트 도메인과 www 서브 도메인에 대한 DNS 설정이 잘 되었는지는 터미널에서 dig 명령어를 통해서 확인 가능합니다.
$ dig daledev.com +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> daledev.com +nostats +nocomments +nocmd
;; global options: +cmd
;daledev.com. IN A
daledev.com. 300 IN A 185.199.110.153
daledev.com. 300 IN A 185.199.108.153
daledev.com. 300 IN A 185.199.109.153
daledev.com. 300 IN A 185.199.111.153$ dig www.daledev.com +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> www.daledev.com +nostats +nocomments +nocmd
;; global options: +cmd
;www.daledev.com. IN A
www.daledev.com. 299 IN CNAME daleschool.github.io.
daleschool.github.io. 3599 IN A 185.199.108.153
daleschool.github.io. 3599 IN A 185.199.110.153
daleschool.github.io. 3599 IN A 185.199.111.153
daleschool.github.io. 3599 IN A 185.199.109.153루트 도메인에서 www 서브 도메인으로 자동 리다이렉션이 잘 되는지는 curl 명령어를 통해서 확인할 수 있습니다.
$ curl -I https://daledev.com
HTTP/2 301
server: GitHub.com
content-type: text/html
location: https://www.daledev.com/
(생략...)$ curl -I https://www.daledev.com
HTTP/2 200
server: GitHub.com
content-type: text/html; charset=utf-8
(생략...)마치면서
지금까지 GitHub Pages에서 호스팅하고 있는 웹사이트에 커스텀 도메인을 연결하는 방법에 대해서 살펴보았습니다. DNS에 대한 사전 지식이 없으시다면 좀 어려울 수 있지만 한 번 천천히 따라해보시면 꼭 성공하실 수 있으실 거라 생각합니다.
GitHub Pages 관련 포스팅은 GitHub Pages 태그를 통해서 쉽게 만나보세요!