Play CDN으로 간편하게 Tailwind 시작하기
Tailwind가 좋다는 소문을 듣고 막상 써보려고 해도 초기 설정에서 어려움을 겪을 수 있는데요.
tailwindcss 패키지 뿐만 아니라 postcss, autoprefixer와 같은 추가적인 패키지 설치도 필요한데다가,
tailwind.config.js와 postcss.config.js 등 설정이 다소 복잡하게 다가올 수 있기 때문입니다.
이러한 Tailwind의 진입 장벽을 느끼시는 분들을 위해서 이번 포스팅에서는 Play CDN을 사용해서 번거로운 초기 설정을 건너띄고 좀 더 간편하게 Tailwind를 써볼 수 있는 방법에 대해서 다루어보았습니다.
특히 아직 Tailwind를 도입할지 말지 고민하고 있는 개발 팀이나, 단순히 개인적으로 Tailwind를 체험하시고 싶은 분들에게 특히 유용할 거에요!
Play CDN 불러오기
Tailwind에서 제공하는 Play CDN이라는 서비스를 사용하면 단순히 웹 페이지에서 스크립트 태크를 이용해서 Tailwind를 사용할 수 있는데요.
다음과 같이 HTML 문서에서 <head> 요소 아래에서 <script> 요소를 이용하여 https://cdn.tailwindcss.com 주소를 불러오기만 하면 됩니다.
<head>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="m-6 rounded-lg bg-white p-6 shadow-md">
<h2 class="text-tomato text-xl font-medium">Tailwind Play</h2>
<p class="text-gray-600">
Play CDN을 사용하면 좀 더 쉽고 빠르게 Tailwind를 체험해볼 수 있습니다.
</p>
<button class="btn mt-4">클릭</button>
</div>
</body>정말 간단하죠? 😍
만약에 같이 사용하고 싶은 Tailwind 플러그인이 있다면 쿼리 문자열로 plugins 파라미터를 명시해주면 되는데요.
예를 들어 forms와 typography 플러그인을 사용하려면 다음과 같이 해주면 됩니다.
<head>
<script src="https://cdn.tailwindcss.com?plugins=forms,typography"></script>
</head>Tailwind 설정
실제 프로젝트에서는 tailwind.config.js라는 별도의 파일을 통해서 Tailwind 설정을 하는데요.
하지만 Play CDN을 사용할 때는 tailwind.config라는 전역 속성에 단순히 설정 객체를 할당해주기만 하면 됩니다.
예를 들어, tomato라는 색상을 설정해볼까요?
<head>
<script src="https://cdn.tailwindcss.com"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
tomato: "tomato",
},
},
},
};
</script>
</head>CSS 클래스 추가
Tailwind에서 제공하는 유틸리티 클래스 외에 추가로 정의가 필요한 클래스가 있다면 실제 프로젝트에서는 CSS 안에서 @layer 지시문을 사용하지요?
Play CDN에서는 이 역시도 HTML 문서 상에서 스크립트 태그로 처리가 가능합니다.
<style> 요소의 type 속성을 text/tailwindcss으로 준 다음, 그 안에 마치 CSS 코드를 작성하듯이 @layer 지시문을 사용하여 클래스를 추가해주면 됩니다.
<head>
<style type="text/tailwindcss">
@layer components {
.btn {
@apply rounded bg-blue-500 px-4 py-2 font-bold text-white hover:bg-blue-600;
}
}
</style>
</head>실습 코드
지금까지 다룬 내용을 토대로 코드펜(CodePen)에서 Play CDN을 실제로 사용하여 간단한 카드 UI를 구현해보았습니다. CSS 코드 한 줄없이 순수하게 HTML 코드 내에서 Tailwind의 유틸리티 클래스만을 사용하여 스타일링하고 있는 것을 볼 수 있습니다.
Tailwind Play
이렇게 로컬 환경이나 온라인 코드 편집기에서 Play CDN을 통해서 Tailwind를 사용하는 것도 쉬운데, 심지어 이것보다 더 쉬운 방법이 있어요! 혹시 Tailwind Play라고 들어보셨나요?
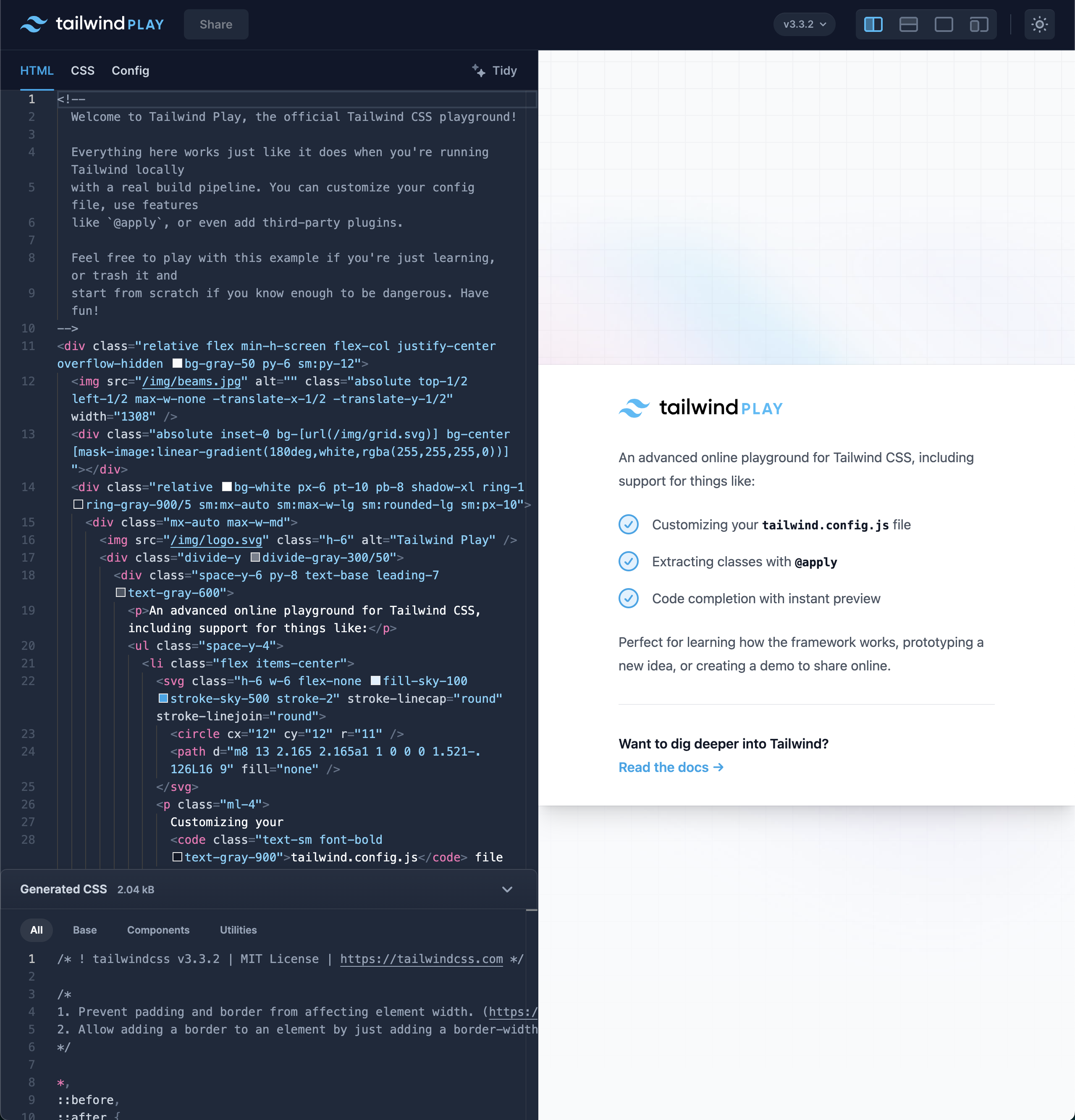
Tailwind 공식 사이트에서는 Tailwind를 좀 더 쉽게 체험해볼 수 있도록 Tailwind Play라는 일종의 자체 온라인 코드 편집기를 제공하고 있는데요. 바로 https://play.tailwindcss.com/에 접속하시면 아무런 설정없이 바로 Tailwind를 써서 웹페이지를 만들어 볼 수 있습니다.

HTML 탭에는 HTML 코드를 작성하고, CSS 탭에서 추가적인 CSS 작성이 가능하며, Config 탭에서는 Tailwind 설정을 할 수 있습니다. 그리고 우측 상단에는 다영하게 화면 배치를 변경할 수 있는 옵션 버튼들이 위치하며, Tailwind의 버전을 바꾸거나 다크 모드와 라이트 모드 간 전환도 가능합니다.
가장 강력한 기능은 맨 위에있는 Share 버튼인데요. 이 버튼을 클릭한 후 얻은 URL을 공유해주면 다른 사람들도 내가 Tailwind 코드를 읽고 웹페이지를 미리 볼 수 있습니다.
예를 들어, 제가 위에서 CodePen에서 만든 동일한 카드 UI를 아래 링크를 클릭하셔서 Tailwind Play에서도 확인해볼 수 있습니다.
https://play.tailwindcss.com/4TmZqrsN41
주의 사항
Play CDN은 전 세계 여러 지역에 위치한 다수의 서버들로 구성된 네트워크인 CDN(Content Delivery Network)을 통해서 지리적으로 여러분의 위치와 가장 가까운 곳에 있는 CDN 서버에서 Tailwind를 내려받을 수 있도록 하는데요. 그럼에도 불구하고 사용하고 계신 인터넷 환경에 따라서 Tailwind로 스타일한 부분이 웹 페이지에 반영되는데 약간의 지연이 발생할 수도 있어요. 그래서 눈깜찍할 사이에 스타일링이 되지 않은 웹페이지가 잠깐 보일 수도 있답니다.
이 부분이 개발용으로는 큰 문제가 되지 않지만 상용 환경에서는 사용자 경험에 악영향을 줄 수 있습니다. 그러므로 Play CDN은 Tailwind의 간단한 체험이나 테스트, 시제품 프로토타이핑(prototyping), PoC(proof of concept) 용으로만 사용하셔야합니다. 상용 환경에서는 프로젝트의 빌드(build) 프로세스에 Tailwind를 PostCSS의 플러그인으로 제대로 통합하여 최종 생성된 CSS 코드를 최적화하여 배포해야겠습니다.
(이 부분에 대해서는 추후 기회가 되면 다루도록 하겠습니다… 😉)
마치면서
지금까지 Tailwind를 시작하는 가장 간편한 방법인 Play CDN에 대해서 살펴보았습니다.
본 포스팅을 통해서 좀 더 많은 분들이 좀 더 쉽게 Tailwind를 접하실 수 있었으면 좋겠습니다.
Tailwind에 관련 포스팅은 Tailwind 태그를 통해서 쉽게 만나보세요!